Elementor-Pagebuilder für WordPress
Aufbau, Widgets und Design-Optionen
Der Elementor ist ein mächtiger und trotzdem intuitiver Pagebuilder, den auch WordPress-Einsteiger bedienen können. Alle Änderungen sind direkt im Live-Editor sichtbar.
Mit ein wenig Übung kannst du auch ohne Kenntnisse in HTML, CSS oder anderen Programmiersprachen komplexe Designs erstellen. Schon in der kostenlosen Version sind viele Funktionen enthalten. Hast du etwa höhere Ansprüche an deine Webseiten, kannst du dir mit der Pro-Version weitere Widgets hinzufügen. Fehlt trotzdem eine Funktion kannst du diese einfach über externe Plugins ergänzen.
Inhaltsverzeichnis
Der Aufbau von Elementor
Elementor ist in drei große Bereiche unterteilt: den Editor, die Widgets-Bibliothek und die Website-Einstellungen.
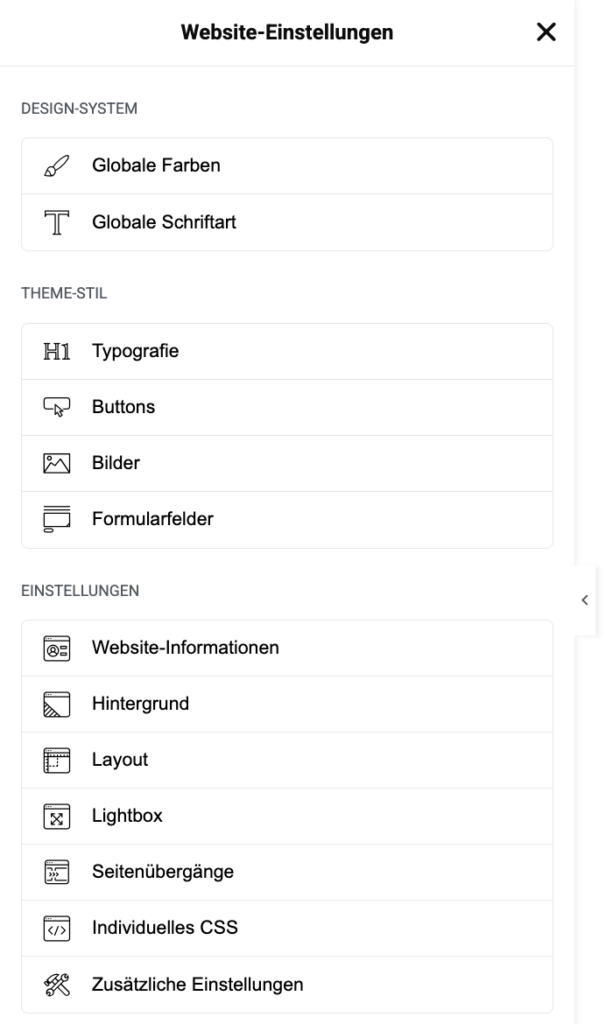
Website-Einstellungen

Hier stellst du globale Einstellungen wie Farben, Schriften, Darstellung von Bildern usw. ein.
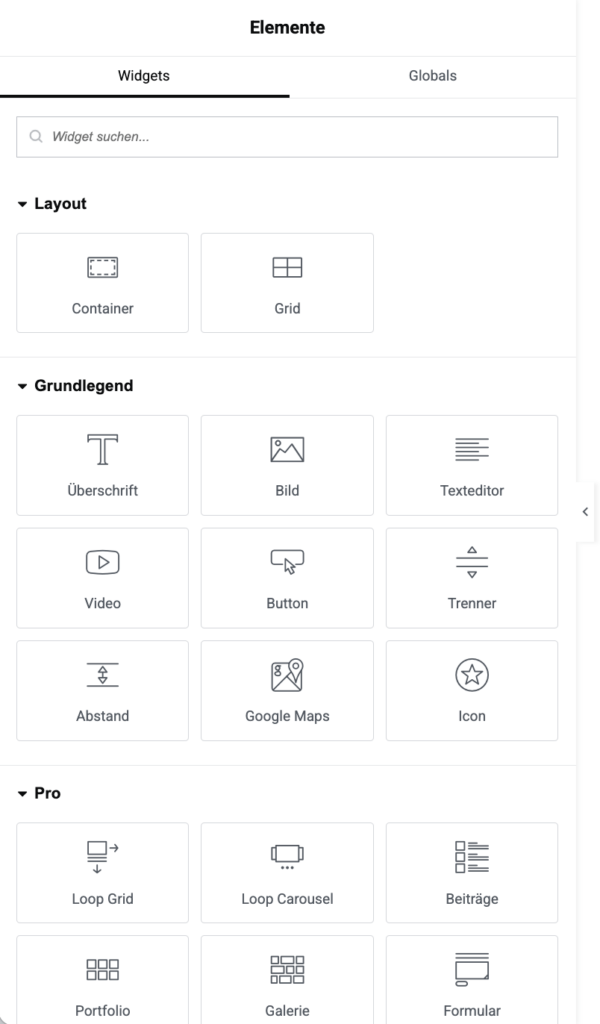
Widget-Bibliothek

In der linken Seitenleiste findest du alle Elemente (Widgets), die du per Drag-and-Drop in deine Seite ziehen und individualisieren kannst.
Editor

Der Editor ist eine Live-Vorschau deiner Seite. Alle Änderungen, die du vornimmst, werden direkt sichtbar.
Arbeiten mit Elementor
…
Baue deine Seite mit Containern auf
Elementor arbeitet mit Containern, mit denen du sehr flexibel dein Webdesign erstellen kannst. Einen Container kannst du dir wie eine Box vorstellen, in der du Widgets wie Text, Bild, Formulare usw. anordnest, Größen, Farben und Abstände definierst und Layouts nach deinen Wünschen gestalten kannst.
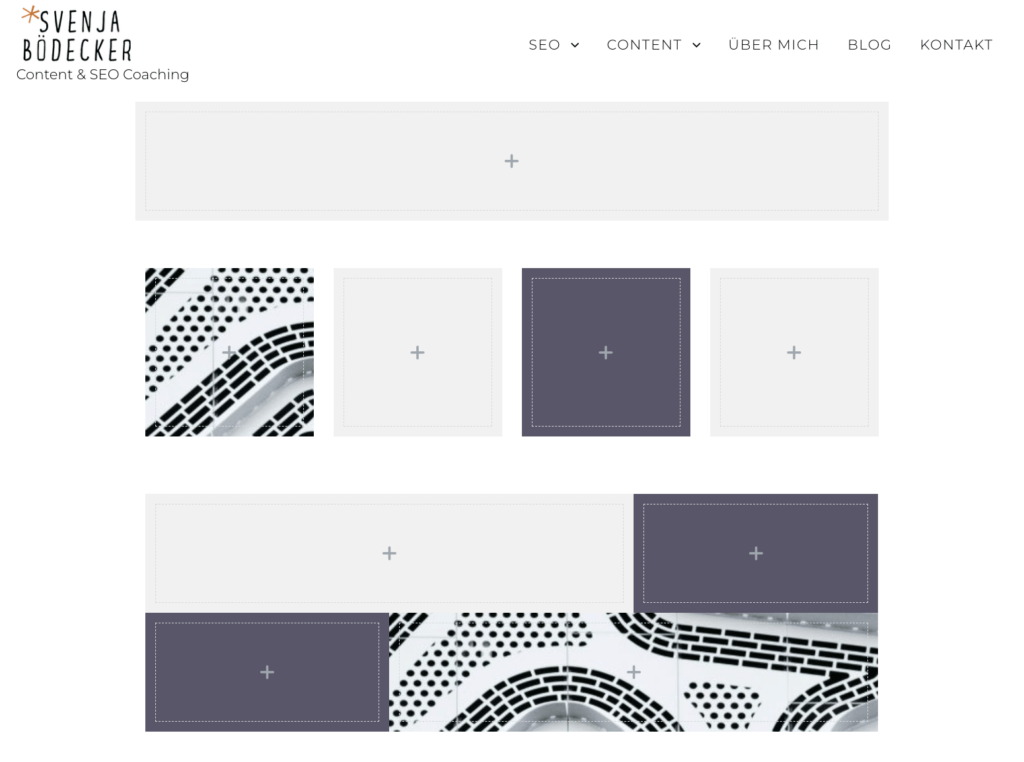
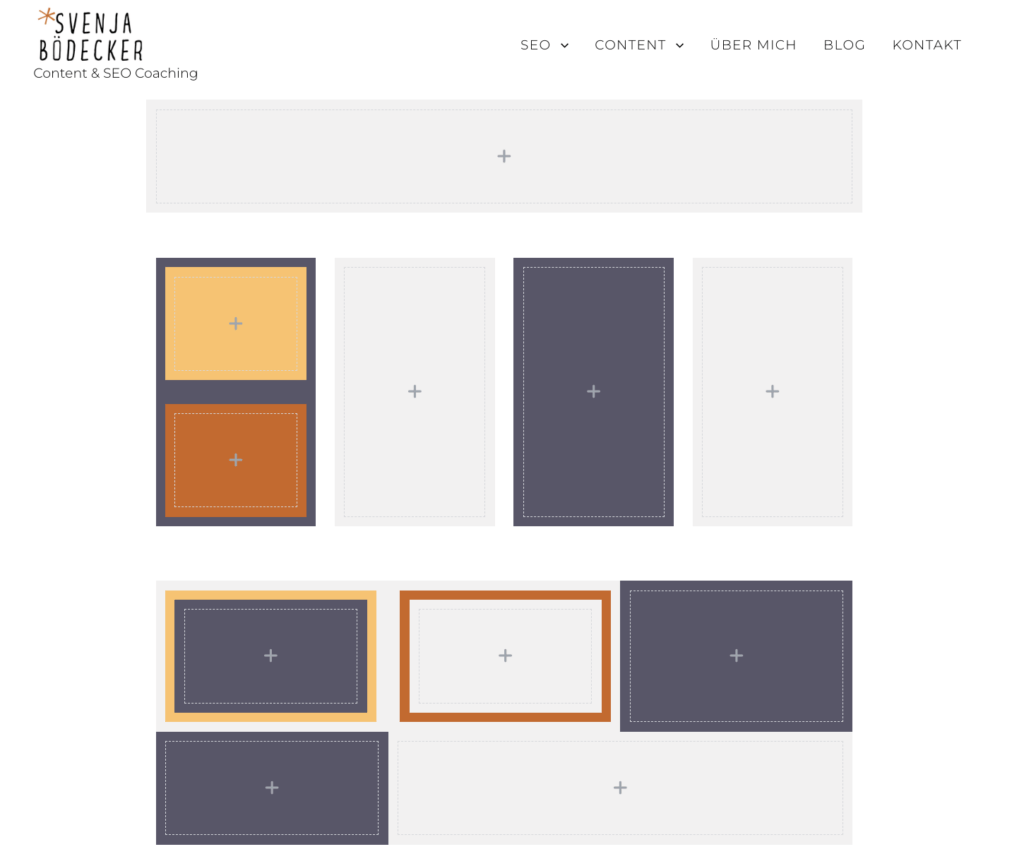
Container hinzufügen und strukturieren
Was mir an Elementor wirklich gut gefällt, ist das Arbeiten mit Containern. Du baust du dir – wie mit Bauklötzen – dein Grundlayout zusammen.

Das tolle an Elementor: Container lassen sich beliebig ineinander verschachteln. Du kannst als einem einzelnen Container mehrere untergeordnete Container hinzufügen. Damit hast du die Freiheit deine Inhalte so anzuordnen, wie du es brauchst.
Mit manchen anderen Themes und Pagebuildern hast du an dieser Stelle viel weniger Gestaltungsmöglichkeiten.

Widgets in Containern platzieren und anpassen
Sobald du dein Seitenlayout aufgebaut hast, ziehst du Widgets wie Überschriften, Text, Bildern, Buttons, Slider, Preislisten usw. einfach per Drag-and-Drop in deinen Container.
Wenn du das Widget anklickst, erscheinen links die unterschiedlichen Bearbeitungsmöglichkeiten und Einstellungen, die du vornehmen kannst: Inhalt, Stil, Erweiterungen
- Unter Inhalt fügst du alle Inhalte ein, also Texte, Bilder, Icons, Video usw.
- Unter Stil legst du Farben, Schriften und Abstände festlegen.
- unter Erweitert findest du Einstellungen für Abstände, Animationen oder individuelle CSS-Anpassungen.
Manche Widgets bieten ziemlich umfangreich Einstellungsmöglichkeiten. Das tolle: alle Einstellungen sind sofort im Editor sichtbar.
Container kopieren und wiederverwenden
In Elementor bauchst du nicht jeden Container neu aufbauen. Du kannst ganze Container zu kopieren innerhalb derselben Seite oder auf anderen Seiten wiederverwenden.
Den Container auf der selben Seite noch einmal verwenden:
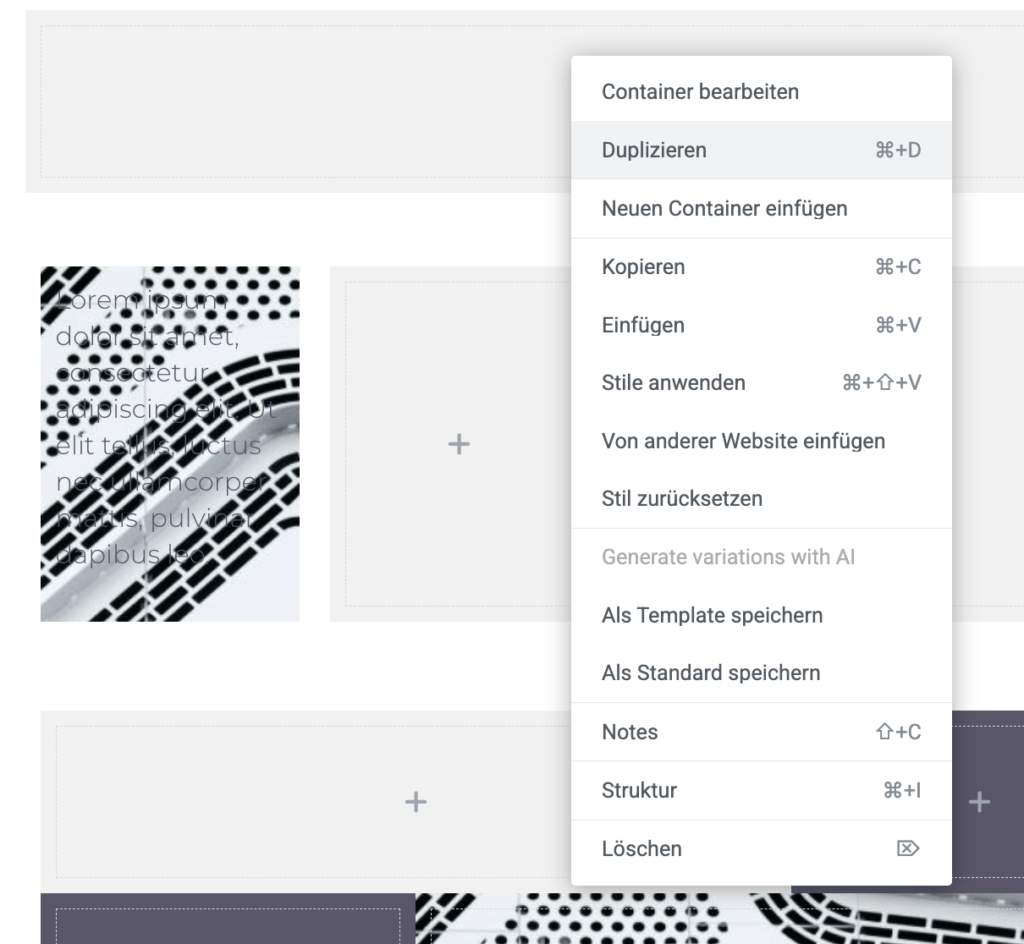
Klicke mit der rechten Maustaste auf den Container und wähle Duplizieren. Es erscheint eine Kopie deines Containers, die du per Drag & Drop einfach an eine andere Stelle ziehst.

Den Container auf einer anderen Seite noch einmal verwenden
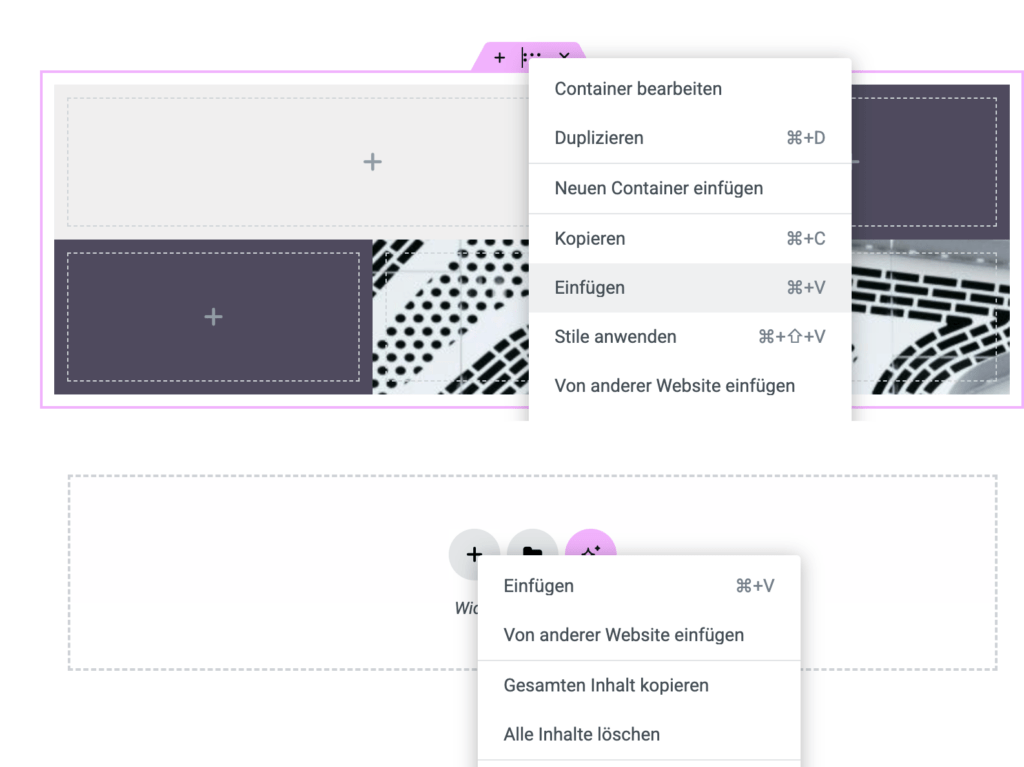
Klicke mit der rechten Maustaste auf den Container und wähle Kopieren. Wechsle zu der Seite, auf der du das Element verwenden willst und klicke dort auf Einfügen.
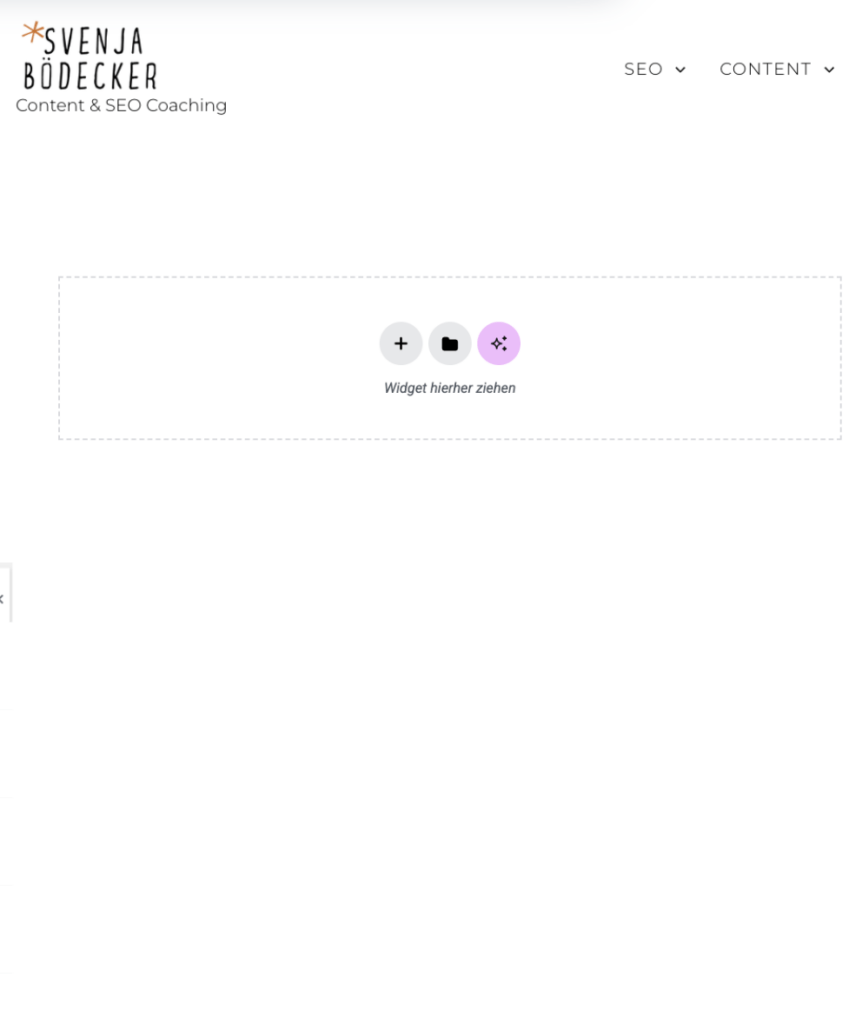
- Wählst du den Container an und klickst mit der rechten Maustaste und wählst einfügen, wird der kopierte Container unterhalb der schon bestehenden Inhalte eingefügt.
- Gehst du zu „Widget hierher ziehen“ und klickst mit der rechten Maustaste und wählst einfügen, wird der Container an diese Position kopiert.

Den Container häufiger auf unterschiedlichen Seiten wiederverwenden
Verwendest du bestimmte Designs immer wieder auf deiner Webseite? Dann lohnt es sich, diese Container als Vorlage abzuspeichern. Klicke dazu mit Rechtsklick auf den Container und wähle Als Templage speichern. Gib dem Template einen so eindeutigen Namen, dass du es immer wieder findet.
Wenn du das Template an einer anderen Stelle wieder verwenden möchtest, klicke auf Template hinzufügen, suche in Meine Templates nach der richtigen Vorlage und klicke auf Einfügen.