Mit dem Plugin WPForms kannst du einfach per Drag & Drop dein Formular zusammenstellen. Es gibt WPForms in der kostenlosen Version und in verschiedenen Pro-Versionen. Je nach Version sind unterschiedliche Funktionen möglich. Ein einfaches Kontaktformular ist schon mit der kostenlosen Version möglich.
Du kannst außerdem Formulare für

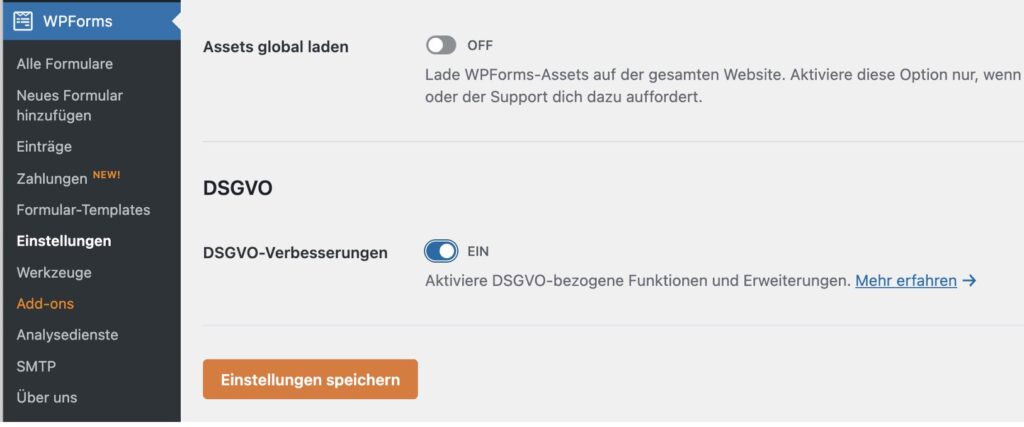
Jetzt hast du deine Formuarfelder um eine DSGVO-Abfrage erweitert.
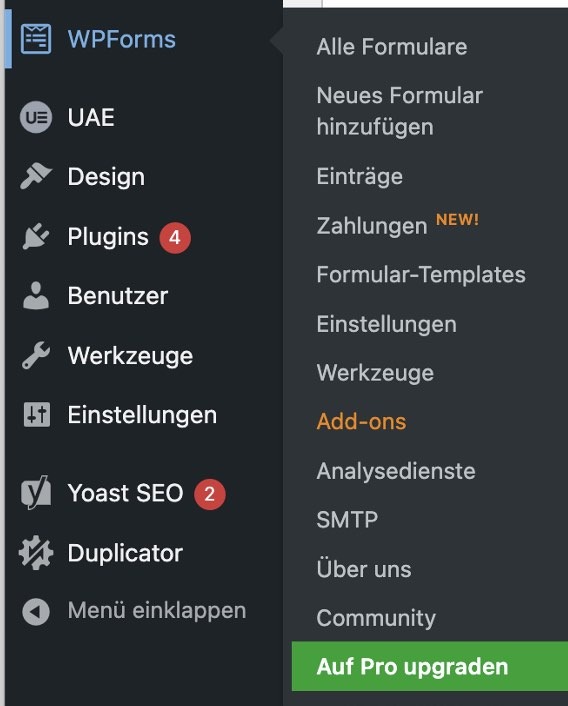
Klicke auf WPForms ⟶ und dann auf Neues Formular erstellen

Hier hast du die Möglichkeit aus verschiedenen vorgefertigten Formularen auszuwählen. Die meisten sind allerdings nur mit der Pro-Version nutzbar. Ansonsten wählst du einfach ein leeres Formular und startest manuell mit dem Aufbau.
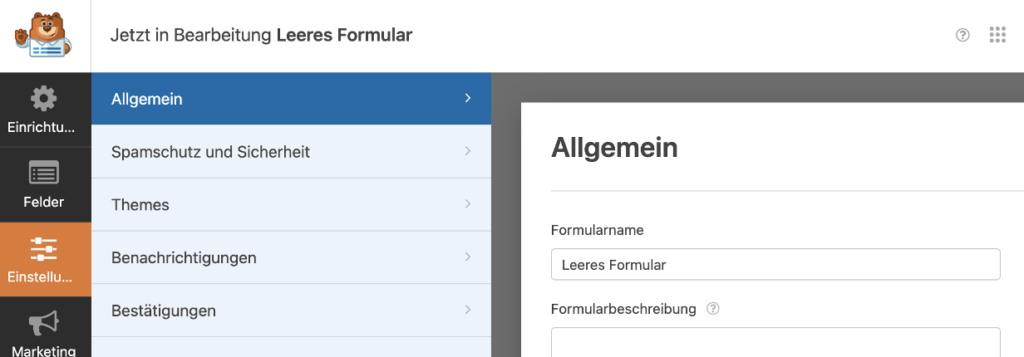
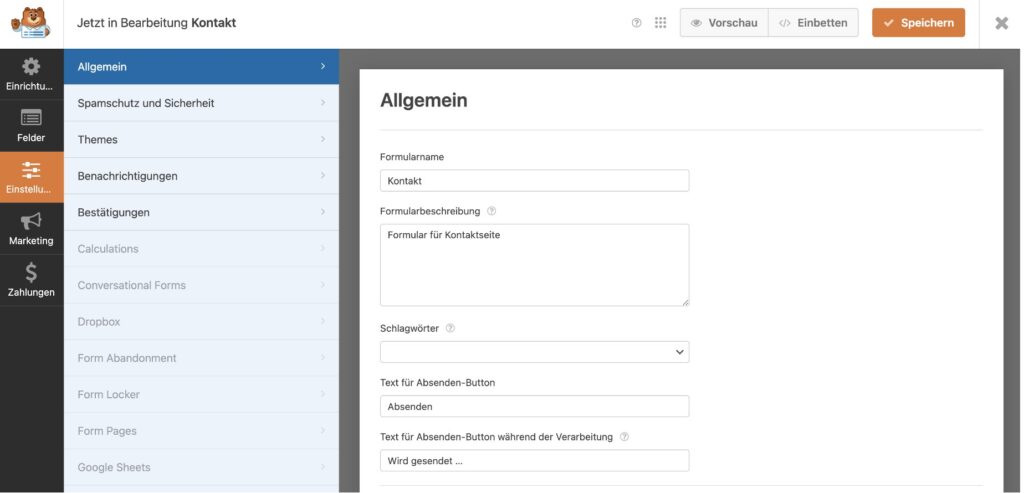
Gib deinem Formular unter Einstellungen –> Allgemein einen aussagekräftigen Namen.

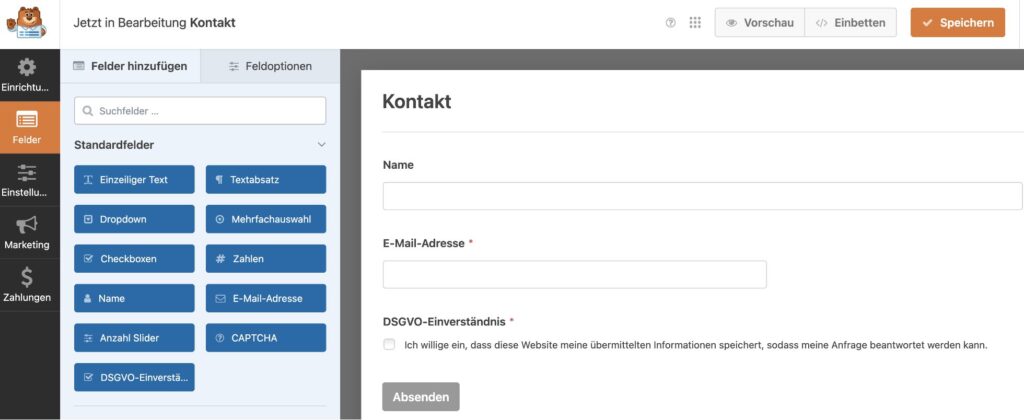
Auf der linken Seite unter Felder findest du die verschiedenen Elemente, die du dem Formular hinzufügen kannst. In der kostenlosen Version kannst du auswählen zwischen Feldern, wie Namen und E-Mail-Adresse, Textfelder und Zahlen, Dropdown, Checkboxen usw.
Klicke das gewünschte Feld an und dein Formular baut sich Stück für Stück auf im rechten leeren Bereich auf. Falls du speziellere Felder, wie Telefonnummer, Adresse, Bewertungen oder besondere Zahlungsmethoden benötigst, kannst du auf die Pro-Version umsteigen.
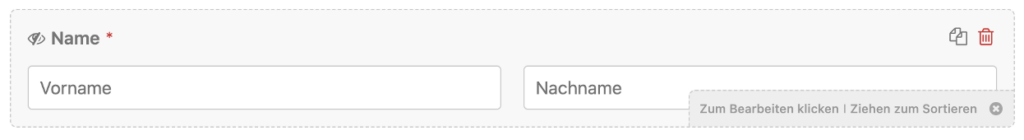
Zur Info: Du kannst später die Reihenfolge der Felder immer noch ändern oder ein weiteres Feld einfügen.

Um die Inhalte zu bearbeiten, klicke auf das entsprechende Formularfeld.



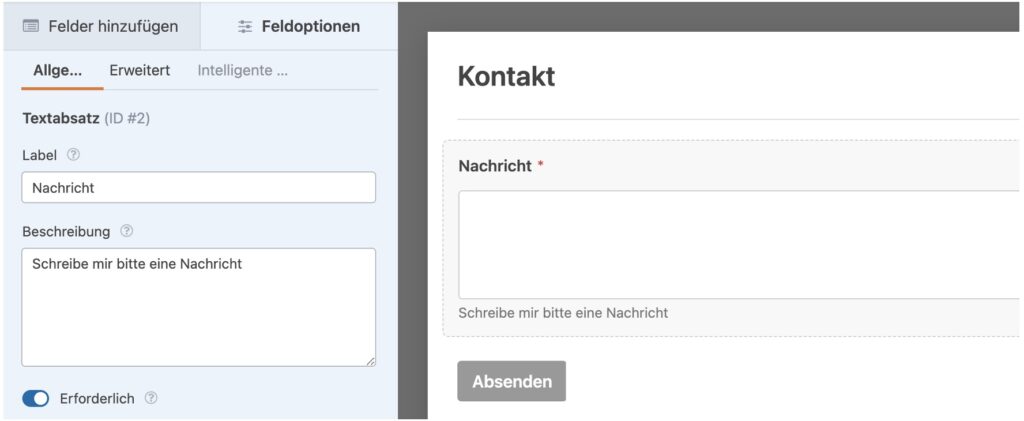
Die Einstellung „Erforderlich“ markiert eine Zeile als Pflichtfeld. Es gibt immer wieder Gründe, warum eine Information verpflichtend sein kann, z.B. eine E-Mail-Adresse bei einer Newsletter-Anmeldung oder die Rechnungsadresse bei einer kostenpflichtigen Beschreibung. Aber damit sollte man aus Datenschutzgründen und um es dem Nutzer einfach zu machen, sparsam umgehen.
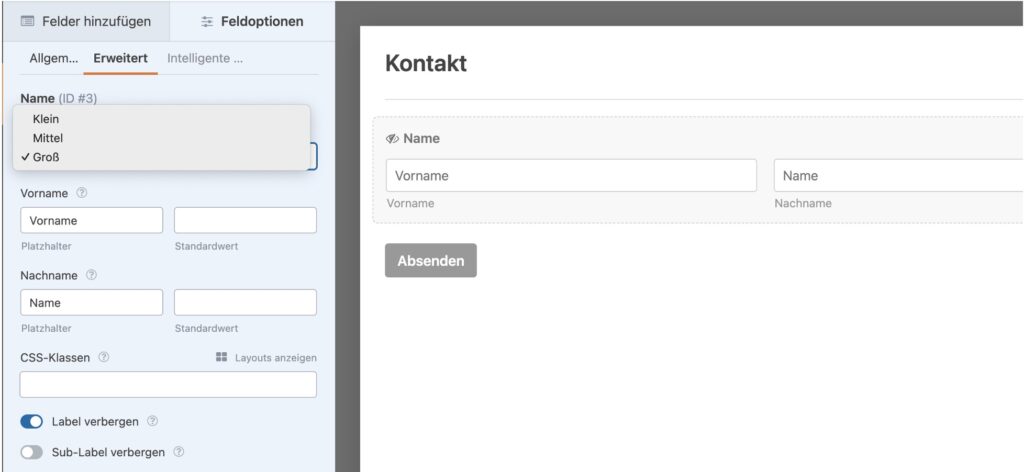
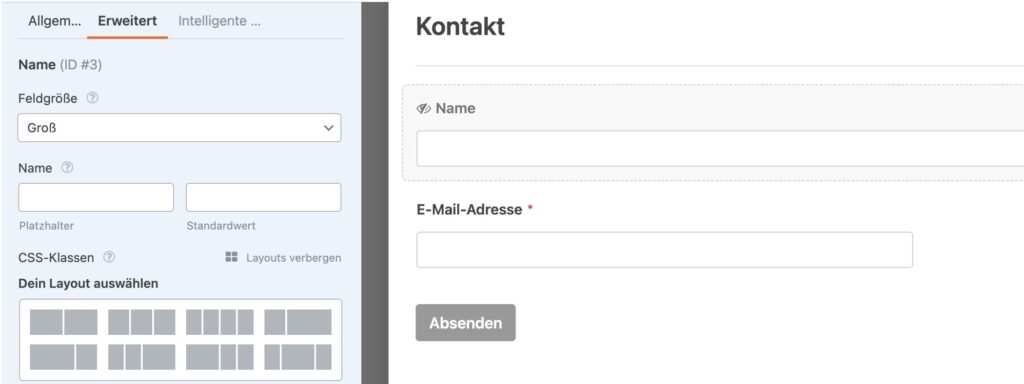
Unter den erweiterten Feldoptionen kannst du die Feldgrößen anpassen.
Außerdem kannst du dich entscheiden, ob die Labels oder Sub-Labels (die Feldbezeichnungen) auf der Webseite später angezeigt werden sollen. Du kannst dich stattdessen für einen Platzhaltertext innerhalb der Formularfelder entscheiden.

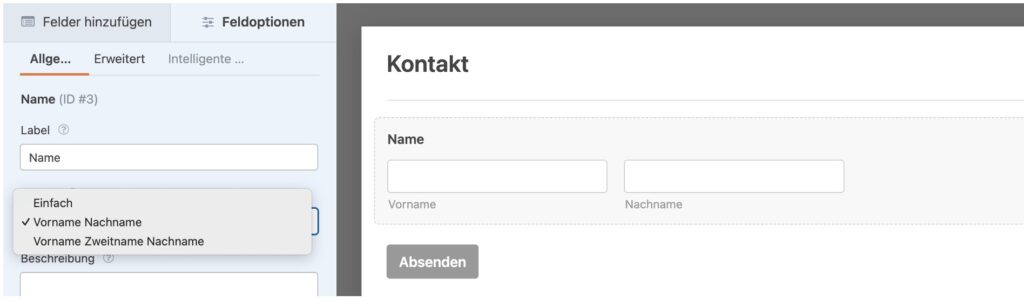
Jedes Feld hat seine individuellen Einstellungsoptionen.
Standardmäßig werden alle Formularfelder untereinander angeordnet. Wenn du mehrere Formularfelder nebeneinander anzeigen möchtest, z.B. Name und E-Mail-Adresse, kannst du dein Layout anpassen.
Klicke das obere der beiden Felder an, die nebeneinanderstehen sollen. In diesem Fall das Feld „Name“
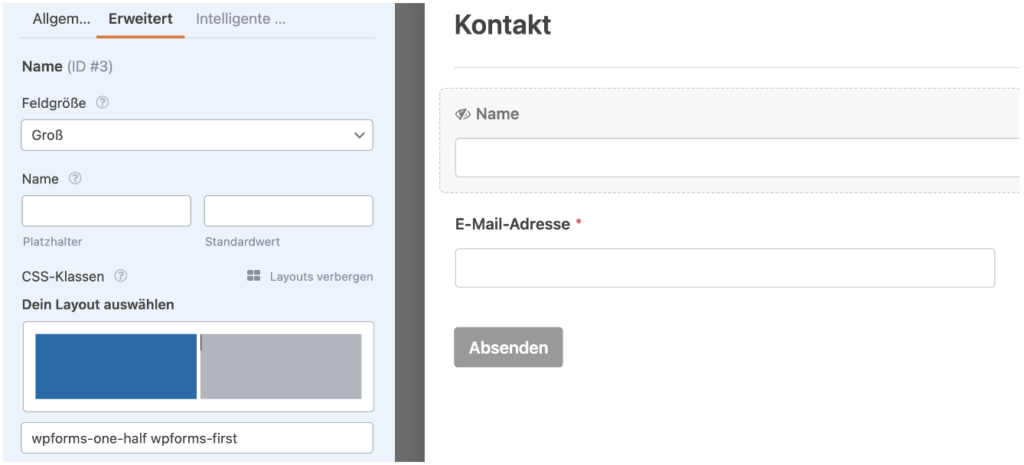
Gehe auf Erweitert –> CSS-Klassen –> Layouts anzeigen
Hier kannst du dein gewünschtes Layout auswählen.

Im nächsten Schritt markierst du, ob du dem Feld die rechte oder linke Seite zuordnest. Das gleiche machst du mit dem Feld „E-Mail-Adresse“.
Leider zeigt der WPForms-Editor diese Einstellung nicht direkt an. Du kannst dir das Ergebnis aber unter Vorschau anzeigen lassen. Dafür musst du das Formular zuerst speichern.

Damit deine Seitenbesucher dir auch eine Nachricht schicken können, wechselst du wieder zu den Formular-Einstellungen.

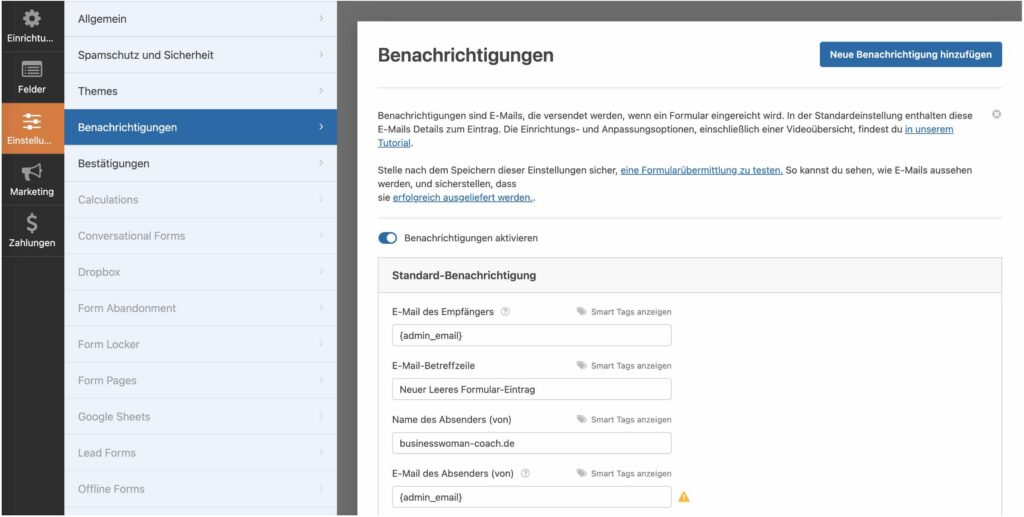
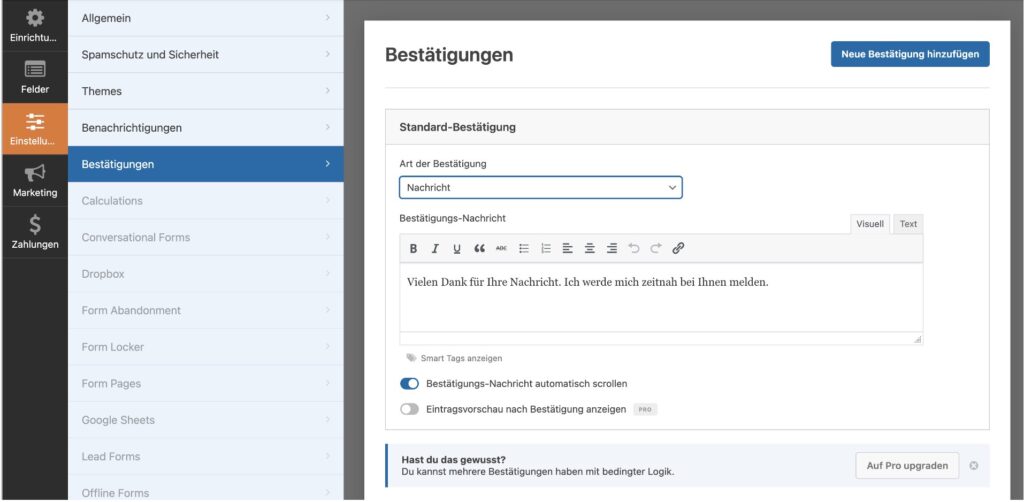
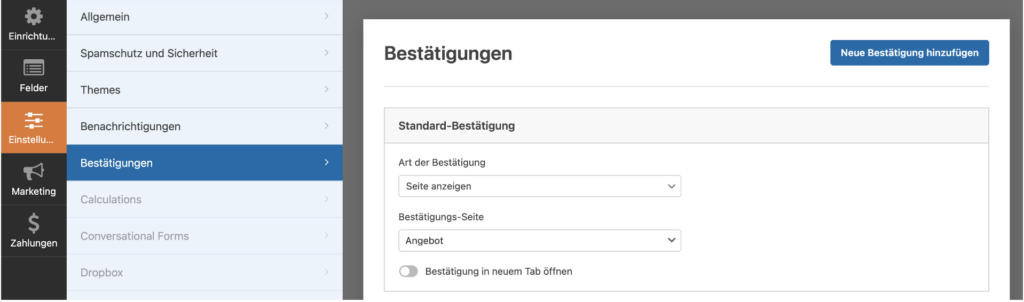
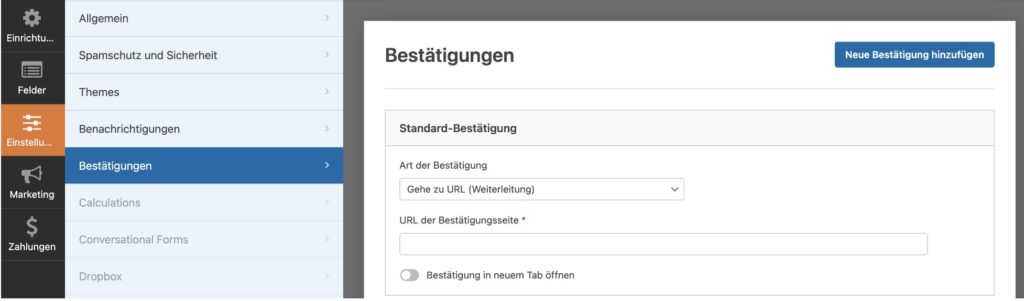
Wichtig ist der Teil Benachrichtigungen. Hier stellst du ein, was passiert, nachdem jemand den Absenden-Button geklickt hat, z.B. an wen das Formular gesendet wird und welche weiteren Informationen übermittelt werden.
Falls Benachrichtigungen nicht aktiviert ist, schiebe den Regler einfach nach rechts.




Das Einbinden auf der Webseite ist sehr einfach. Du gehst in deine Formularübersicht und suchst das gewünschte Formular. In der Übersicht findest du einen Shortcode.



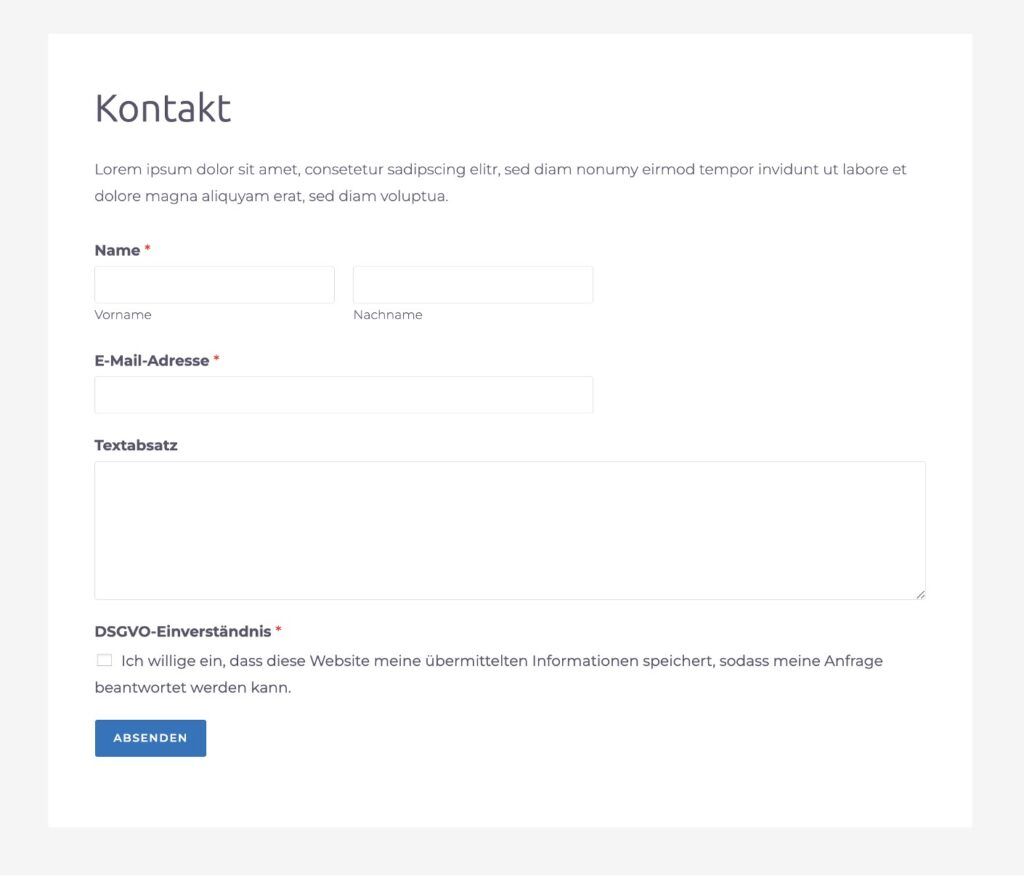
Jetzt ist dein Formular sichtbar.